What can WebGL do? Can it do what we want? We were wondering.. and so decided to put it to the test…
To test the upper bounds of WebGL we put together a rough and ready demo [caution – it’s bandwidth hungry]. It’s very rough, not optimized and currently only runs on Chrome [working in all browsers that support WebGL is our priority]; but that’s kind of the point – its a technology tester to ensure we weren’t making a mistake.
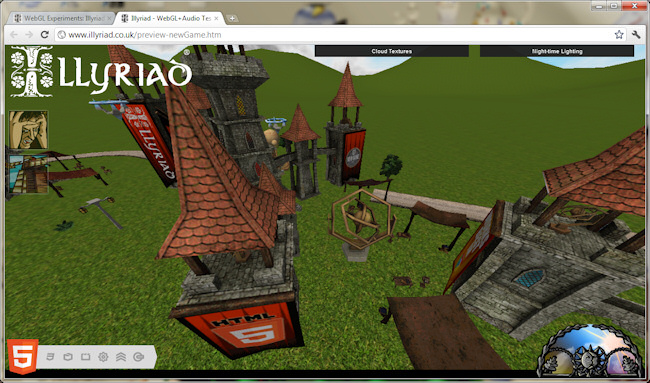
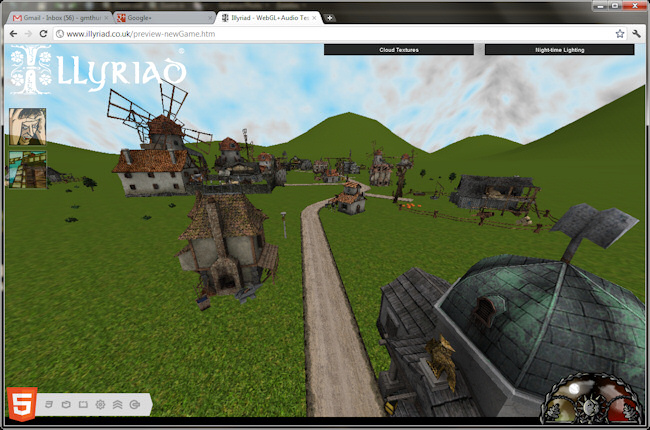
The results speak of themselves – it definitely proves itself! Sure it needs a bit more polish, but we are now confident that the actual in-game libraries we are building have a lot of head room to use. Below are a couple screenshots of the town during the day:


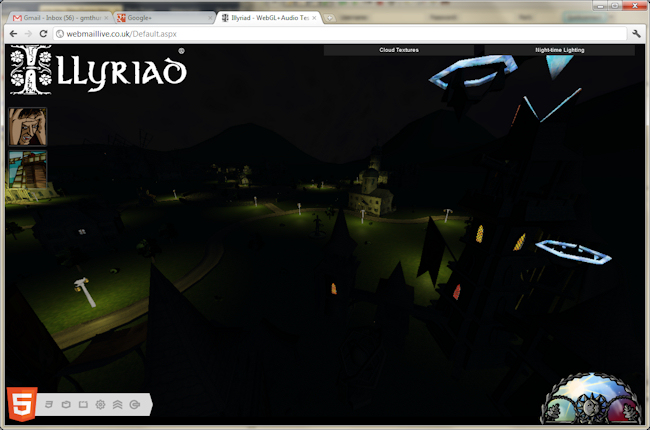
And another at night:

Of course there were many trials along the way and things that didn’t quite work as we’d planned as can seen below:




We learnt the importance of GPU compressed textures and had to write a pixel shader decompressor of our own, as WebGL doesn’t currently support them natively – but with a cost. The loss of mip-maping this causes it can clearly be seen; and we will have to work around this if they are not supported soon.
Overall we are very pleased with the result, which you can check out here. Remember to press space to unlock your mouse to look around – if you aren’t fond of reading on-screen instructions 😉
Naturally this is just a taster of what we have waiting in the wings. We’ll look to provide some follow-up blog posts about the techniques and tools being used in this early experiment including:
- Web Audio API
- Pixel shader texture decompression
- Deferred shading
3rd Party Libraries in use
- mrdoob’s THREE.js
- Jerome Etienne’s Microcache
- Chrome Experiment’s DAT.GUI

hmm.. loss of mip-mapping is really not a good thing, it’ll decrease the effectiveness of your GPU’s texel cache and have a bad influence on performance (and obviously looks worse)
Amazing work! Sadly, my video card does not support WebGL, so I’m unable to play around in the demo. Hopefully, one of my other PCs will have a supported GPU.
@Sander van Rossen, its a tricky one – not doing the decompression either shoots the required memory at least x4; which also effects performance quite heavily; or caps the amount of texture space you can use – which decreases quality.
Hopefully either native support of compression will give mip-mapping back or else there is a way of providing our own generated mip-maps to the WebGL engine I’m not aware of that can be used.
Nicely done!
WebGL should support generateMipmap(target) which will at least give you bilinearly-created mip maps.
Caveat: I have not yet tried this.
@Kevin Bjorke, Alas we are using palettized compressed textures. For these (and other types of compressed texture) generateMipmap will generate bizarre results as it expects to be able to blend between the textures; however since the textures don’t contain direct colour data it will create the wrong results.
What we really need to be able to do is supply our own mipmaps.